Acreditamos que o Azure Data Studio seja uma alternativa para o SQL Server Management Studio. O Azure Data Studio é mais leve e apesar de não ter todos os recursos, conta com a opção de estender suas funcionalidades a partir da instalação de plugins.
Neste artigo falaremos sobre os dashboards do Azure Data Studio e como personalizá-los.
O Azure Data Studio conta com dois dashboards diferentes, um para informações relacionadas a servidor/instância e outro para informações dos bancos de dados.
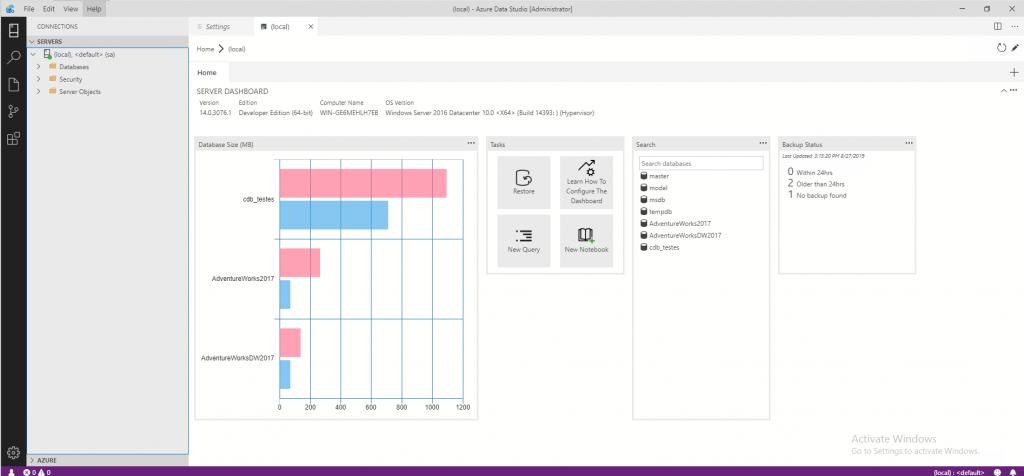
Quando conectamos em uma nova instância pelo Azure Data Studio, temos uma tela parecida com esta:

Nela é apresentado um dashboard com poucas informações as quais não mostram uma visão geral da saúde do ambiente e por este motivo vamos personaliza-lo.
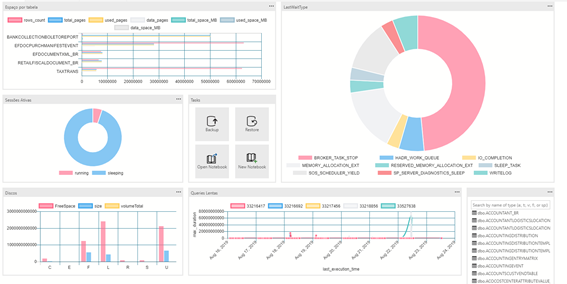
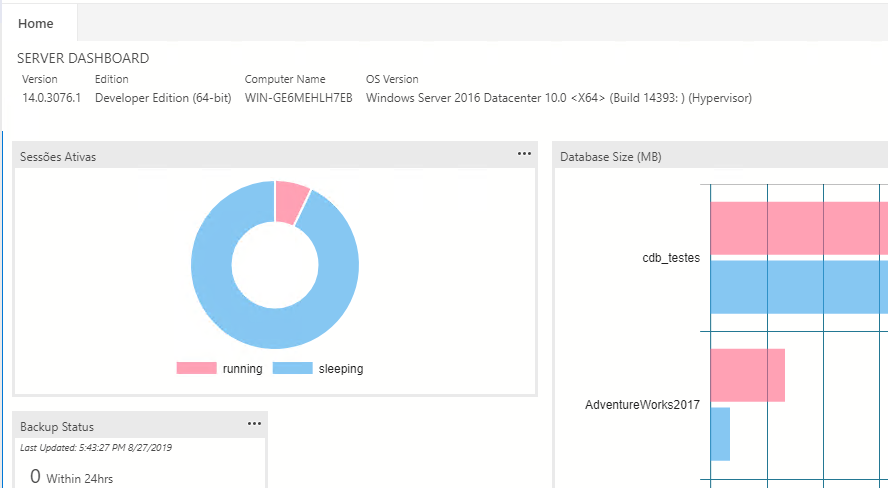
Com isso, podemos chegar a um Dashboard parecido com esse:

Nele consta informações como espaço livre em cada unidade de disco, quantas queries em sleeping e em runing há no servidor, qual o WaitType que está consumindo o maior tempo, etc.
Vamos começar a construir esse dashboard:
Primeiro Passo
Vamos listar quais informações devem aparecer no dashboard. No exemplo acima temos 7 gráficos com informações diferentes:
- Espaço utilizado por tabela;
- Os WaitTypes e o tempo de espera de cada um;
- Quantidade de sessões ativas e de sessões em Sleeping;
- Tasks;
- Uso de disco das unidades do servidor;
- As queries que mais demoraram para executar;
- A lista de tabelas do banco.
Segundo Passo
Começar a montagem do dashboard.
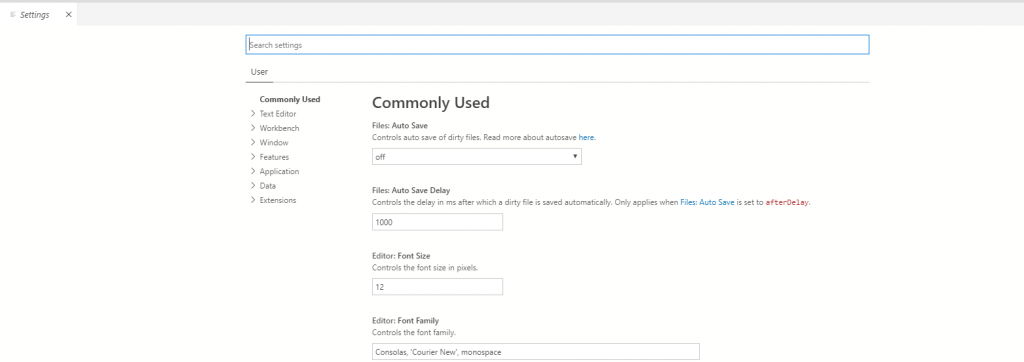
Todas as configurações do Azure Data Studio são gravadas em arquivos JSON, e isso inclui os dashboards. Para acessar as configurações pressione CTRL + “,” e abrirá a tela de configuração.

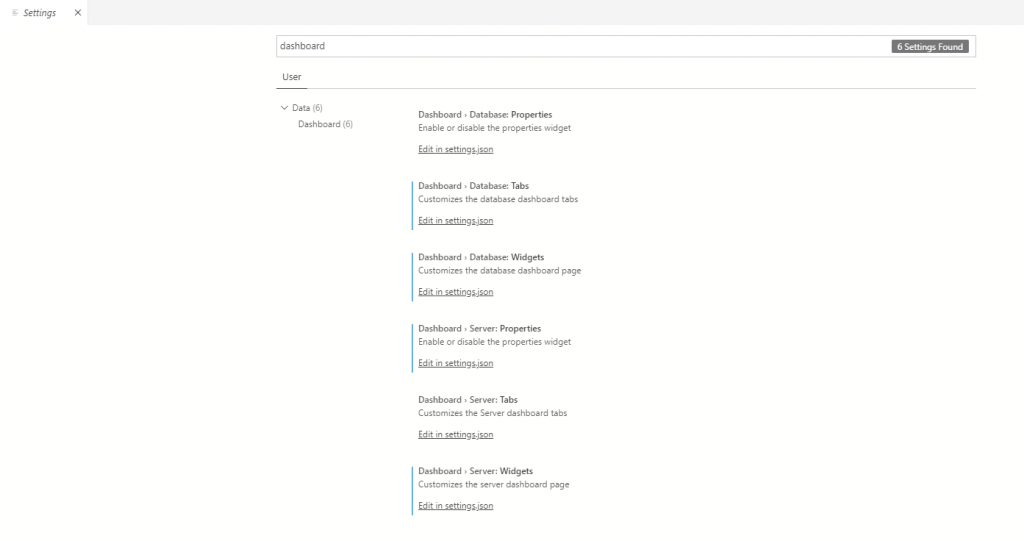
Na barra de pesquisa, procure por “dashboard”. Será apresentado 6 entradas, todas apontando para o mesmo arquivo chamado settings.json. Cada entrada refere-se a uma sessão do JSON.

Clicando em qualquer uma das entradas, o arquivo JSON será aberto no próprio Azure Data Studio. Neste arquivo podemos ver varias sessões incluindo as conexões já salvas. E, abaixo, encontramos a entrada “dashboard.database.widgets”. Esta é a sessão que trabalharemos para montar nosso dashboard personalizado.
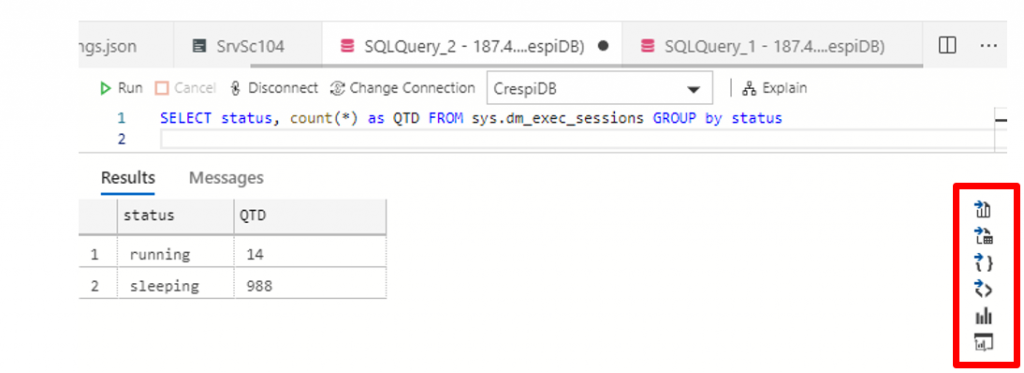
O primeiro gráfico que vamos inserir no dashboard é o das sessões ativas. Para isto, necessitamos de uma query que retorne dados dos processos em execução no SQL Server. Segue abaixo, a query que sumariza a quantidade de processos em cada status. Na guia de resultado da query temos 5 ícones de ações ao lado direito da tela

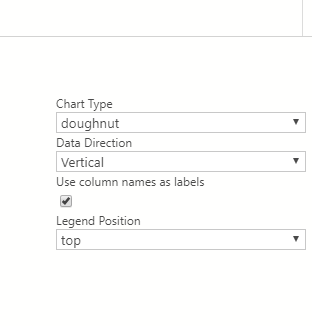
No penúltimo ícone será mostrado um gráfico dos dados que a query retornou e podemos alterar algumas propriedades, como o tipo do gráfico, se será em barra ou pizza ou se somente deve mostrar os contadores. Para este gráfico deixaremos da seguinte forma:

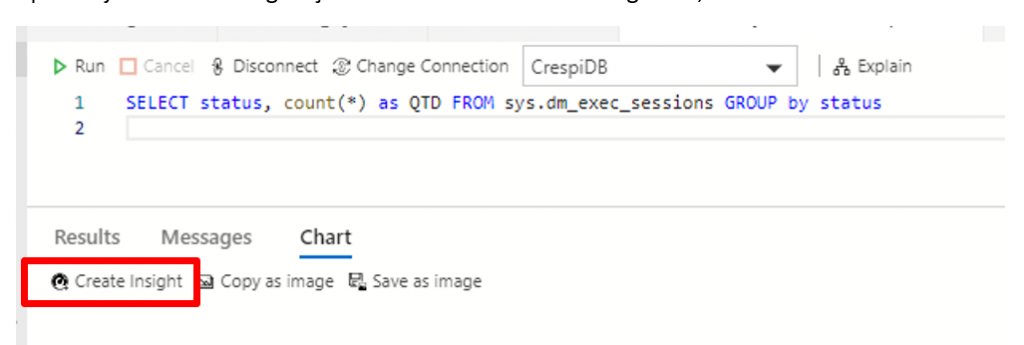
Após ajustadas as configurações, vamos criar o JSON desse gráfico, clicando em Create Insight.

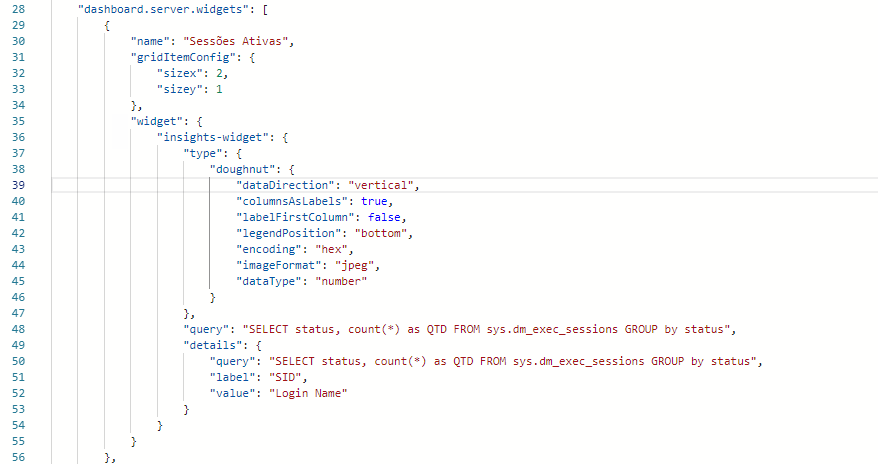
Este ícone vai gerar um JSON que deve ser adicionado ao JSON de configuração na sessão do dashboard. Há somente uma alteração a ser feita, sendo ela na query. Por padrão, o JSON é gerado para utilizar como query o nome da guia onde a mesma foi executada, então, provavelmente, na entrada “queryfile” vai ter algo como SQLQuery_2 que deve ser substituído pelo arquivo .sql que contiver a query. Ou pode-se alterar esta entrada para “query” e colocar o texto da query diretamente no JSON . O texto ficará igual ao mostrado abaixo :
{
"name": "My-Widget",
"gridItemConfig": {
"sizex": 2,
"sizey": 1
},
"widget": {
"insights-widget": {
"type": {
"doughnut": {
"dataDirection": "vertical",
"columnsAsLabels": true,
"labelFirstColumn": false,
"legendPosition": "top",
"dataType": "number"
}
},
"query": "SELECT status, count(*) as QTD FROM sys.dm_exec_sessions GROUP by status"
}
}
}A posição onde o texto deve ser inserido dentro da sessão dashboard.server.widgets depende da posição que o gráfico será mostrado. Neste exemplo, ele será o primeiro a ser mostrado, portanto ficará logo abaixo no inicio da sessão.

Quando for mostrado o dashboard novamente, o primeiro gráfico será o de sessões ativas.

Para incluir outro gráfico no dashboard é só repetir esses passos com a nova query:
1º Passo: Executar a query e ver se o resultado está condizendo com o que deve ser mostrado no dashboard;
2º Passo: Se necessário, personalizar o gráfico para ficar mais apresentável ou com uma visualização melhor;
3º Passo: Gerar o JSON do gráfico clicando no “Create Insight”;
4º Passo: Incluir no arquivos Settings do Azure Data Studio o JSON do gráfico.
É muito simples criar um dashboard como mostrado na primeira imagem. Imaginamos que o mais difícil seja elaborar as queries para mostrar os dados.
Gostou do post? Ficou com alguma dúvida? Entre em contato com a gente.
Por Tiago Crespi


