Olá, pessoal!
Hoje vamos iniciar uma série de posts relacionados ao livro “Leis da Psicologia Aplicadas a UX – Usando psicologia para projetar produtos e serviços melhores”. Trata-se de um guia prático sobre como aplicar os princípios da psicologia para criar produtos e serviços focados no ser humano e como este interage com as interfaces digitais.
Uma das leis abordadas no livro e que podemos citar é a Lei de Jakob. Criada em 2000 por Jacob Nielsen, especialista em usabilidade, ela trata da tendência do usuário em aplicar seus conhecimentos prévios com sites anteriores em suas atuais experiências. Um bom exemplo da aplicabilidade dessa lei são os sites da empresa Americanas S.A. (antigamente conhecida como B2W). Ela reúne 15 empresas, sendo as mais conhecidas as Lojas Americanas, Americanas.com, AME, Submarino e Shoptime.
Se você reparar na estrutura dos sites dessas empresas, eles são muito parecidos. Observe as imagens das home pages dos sites das lojas Americanas, Submarino e Shoptime.
Lojas Americanas:

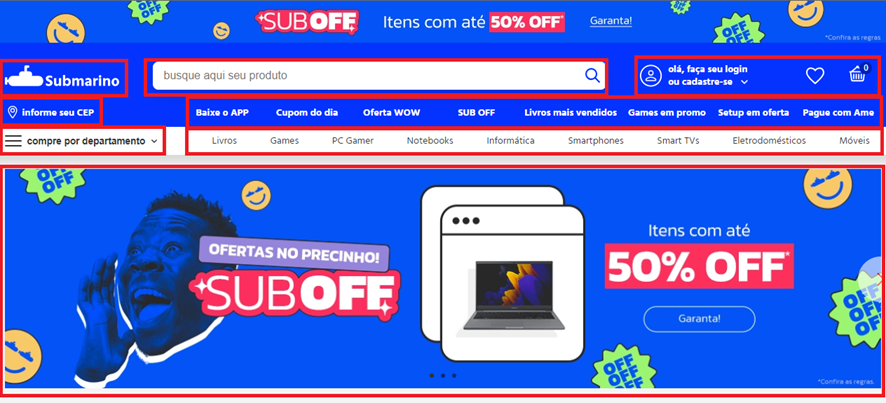
Lojas Submarino:

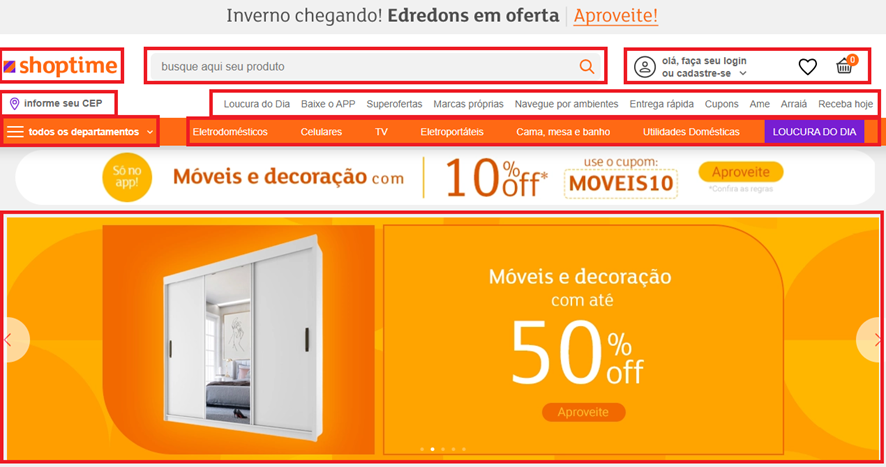
Lojas Shoptime:

A estrutura básica desse site inicia pelo logo da empresa, uma barra de pesquisa de produtos, um botão para efetuar login/cadastro, um botão para verificar seus produtos salvos e a cesta de compras. Logo abaixo temos a opção para informar o CEP da sua localização, e alguns menus-chave do site para redirecionamento rápido do usuário, conforme suas necessidades. Posteriormente, temos o menu de departamentos do site, onde poderemos pesquisar os produtos separados por área, e logo ao lado alguns dos departamentos mais acessados para aquele site. Por fim, temos a área de banner, onde as principais promoções e descontos aparecerão para o usuário.
O que queremos mostrar com isso?
Quando um usuário acessar um destes sites pela primeira vez, ele poderá ter alguma dificuldade em encontrar os produtos que deseja, porém aprenderá como o site funciona e sobre sua estrutura. Quando o mesmo usuário acessar um outro site destes, ele recordará que já viu essa estrutura em outro momento e conseguirá fazer uso deste site de forma mais rápida, pois identifica qual o passo a passo deve realizar.
Em outras palavras, quanto menor for o tempo necessário para aprendizado de uma interface nova, maior será o tempo que o usuário terá para atender aos seus objetivos. Esse processo chama-se familiaridade.
Isso não quer dizer que não podemos inovar e tornar cada site único, apenas nos mostra que, muitas vezes, o “clássico” pode ser mais adequado que o “novo”.
Mas, ainda analisando tais sites, por que há tanto espaço entre os ícones e menus?
Isso é explicado por outra lei presente no livro: a Lei de Fitts. Paul Fitts previu que o tempo necessário para se mover para uma área é em função da razão entre a distância de algo e seu tamanho. Em outras palavras, o tempo de clique em um objeto se deve ao tamanho dele, ao espaçamento diante dos demais objetos e da área onde está posicionado.
Existem medidas de recomendação mínimas, conforme a organização, mas como exemplo podemos citar o guia de acessibilidade de conteúdos na internet, que recomenda o tamanho de 44 x 44 pixels para os objetos. Além disso, deve existir um espaço de 8 pixels independente da densidade entre os objetos.
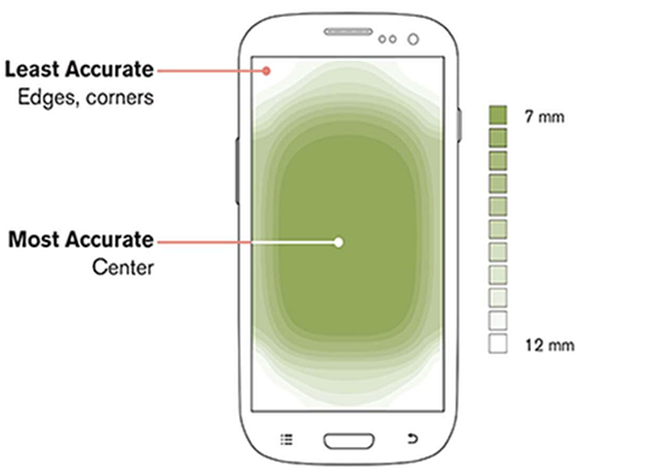
Podemos tomar como exemplo os aparelhos celulares, no qual algumas áreas podem ser difíceis de clicar quando seguramos apenas com uma das mãos. Segundo Steven Hoober, as pessoas preferem visualizar e tocar no centro da tela, ou seja, nas zonas de polegar, portanto é aí onde há a maior precisão.

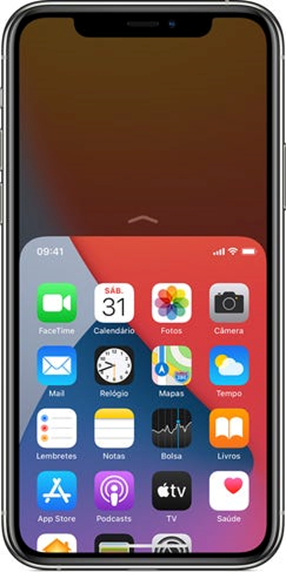
Além disso, foi a partir do iPhone 6 que a Apple introduziu um recurso de acessibilidade que permite aos usuários trazer rapidamente itens da parte superior da tela para a metade inferior da tela por meio de um simples gesto. Isso permite com que o usuário se mantenha utilizando o aparelho com apenas uma das mãos.

Uma das principais responsabilidades que temos como designers é garantir que as interfaces aumentem as capacidades e experiências do ser humano, e não o distraia ou afaste. Elas devem ser fáceis, práticas e familiares aos olhos dos usuários.
Esperamos que este post seja útil para você e o ajude a aplicar estes fundamentos em seus projetos. Além disso, vale a leitura deste livro! 😉
Até a próxima!


